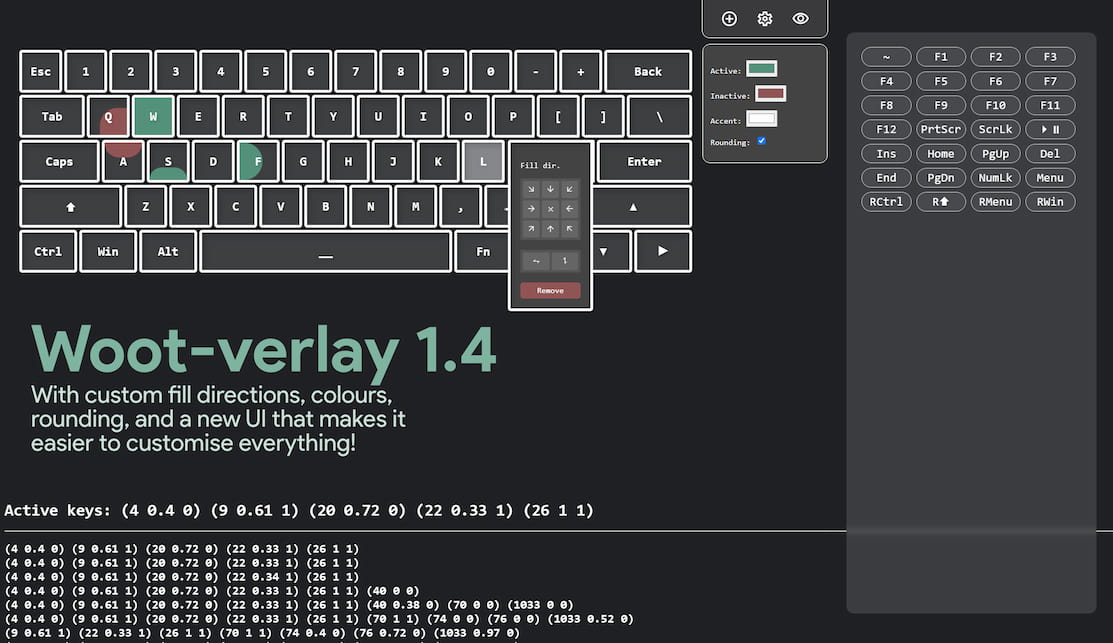
Woot-veRlay
Featuring both an internal C# server, and a web client, Woot-verlay is a keyboard overlay for streamers. As a one of a kind app, it allows streamers or curious users to display real-time information of their keyboard.
It uses Wooting's embedded keyboard SDK, to real analogue (pressure-sensitive) values and displays how far a key is pushed down, and if it's active. Perfect for competitive games, or just for fun. It even supports fill directions, making any layout of keys and resizing them.
This app has been featured on Wooting's Twitter and YouTube, received many likes and downloads, and an offer to do an internship at Wooting themselves!
The project is on my GitHub. The web interface can be used on this site as well as over LAN, but requires an analogue keyboard to work!